Top Magento Frontend for eCommerce: Luma vs Hyvä
If you're a merchant or an eCommerce business owner, your top priority is enhancing your website. You're looking for a quick-loading website that delivers an excellent user experience and superior performance. But the question remains: which frontend framework should you choose in Magento 2 platform - Luma or Hyvä Themes?
This article will help you compare Luma and Hyvä to simplify your decision-making process.
Hyvä Themes: a more advanced, efficient and up-to-date alternative to the Luma Theme
In May 2021, Google declared that page experience indicators would be integrated into its search ranking criteria. We already understood that slow-loading pages frustrated users, and now it appears that search engines are also impatient with delay.
That's why we at Wilma actively incorporate the Hyvä Themes into our projects. It's high-performant out of the box and reduces the development time of custom Magento frontends. It will make you and your customers happy. Let's have a look at the test results and comparison of Luma and Hyvä, where we can clearly see the advantages and superior result of Hyvä.
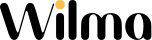
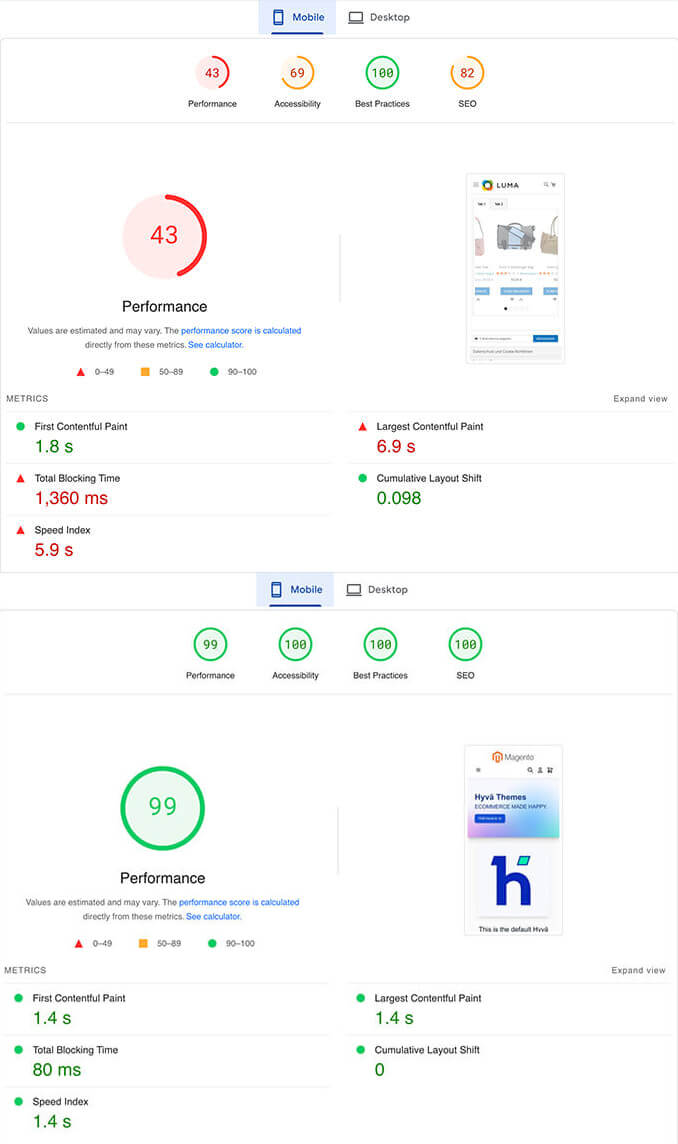
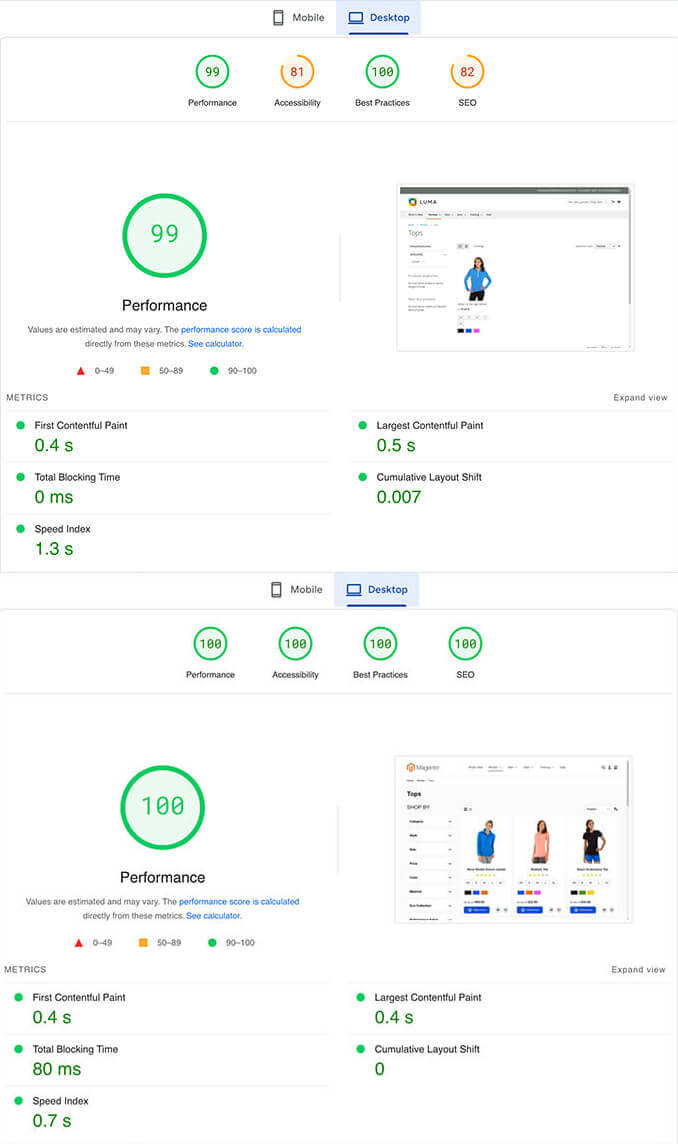
Homepage


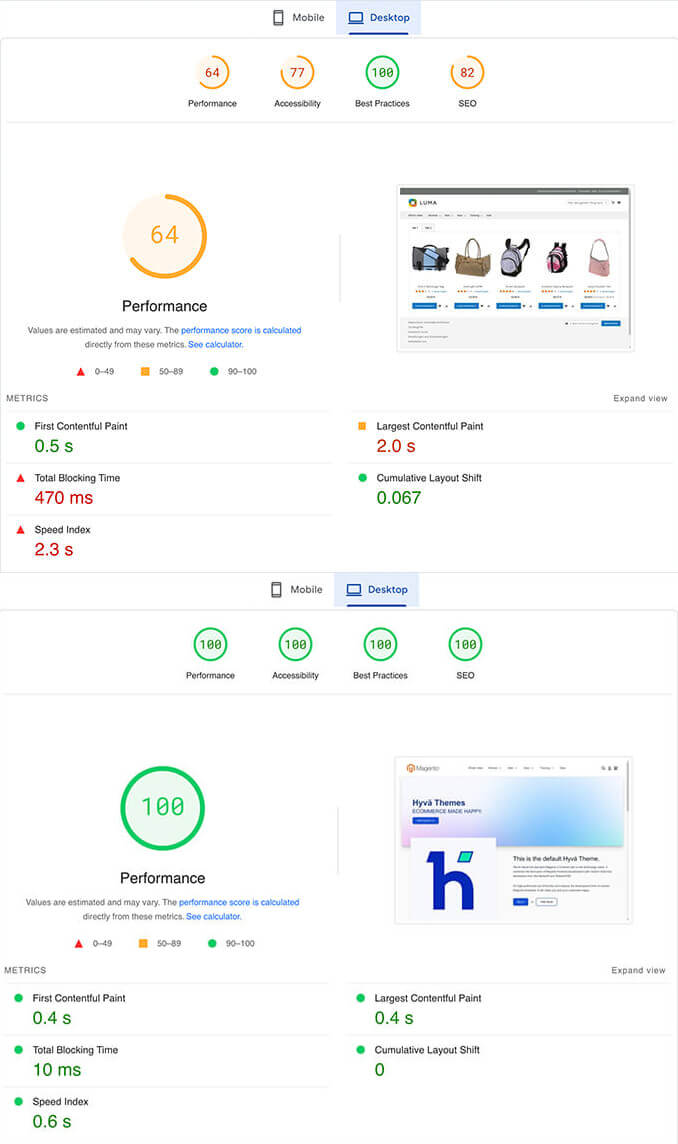
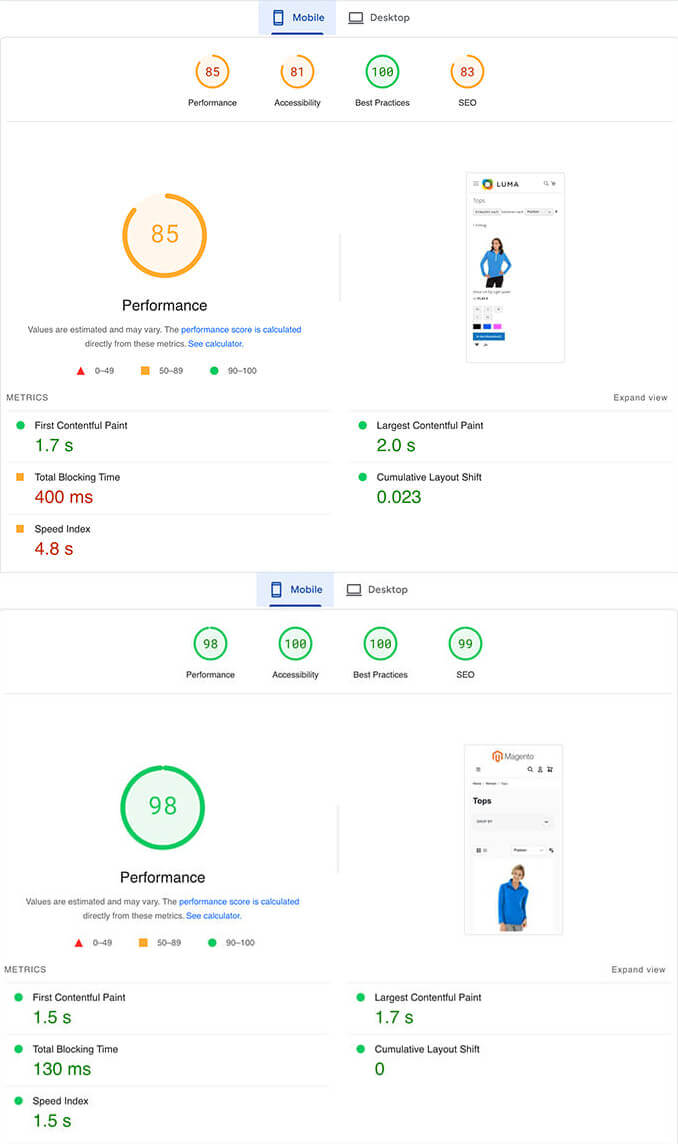
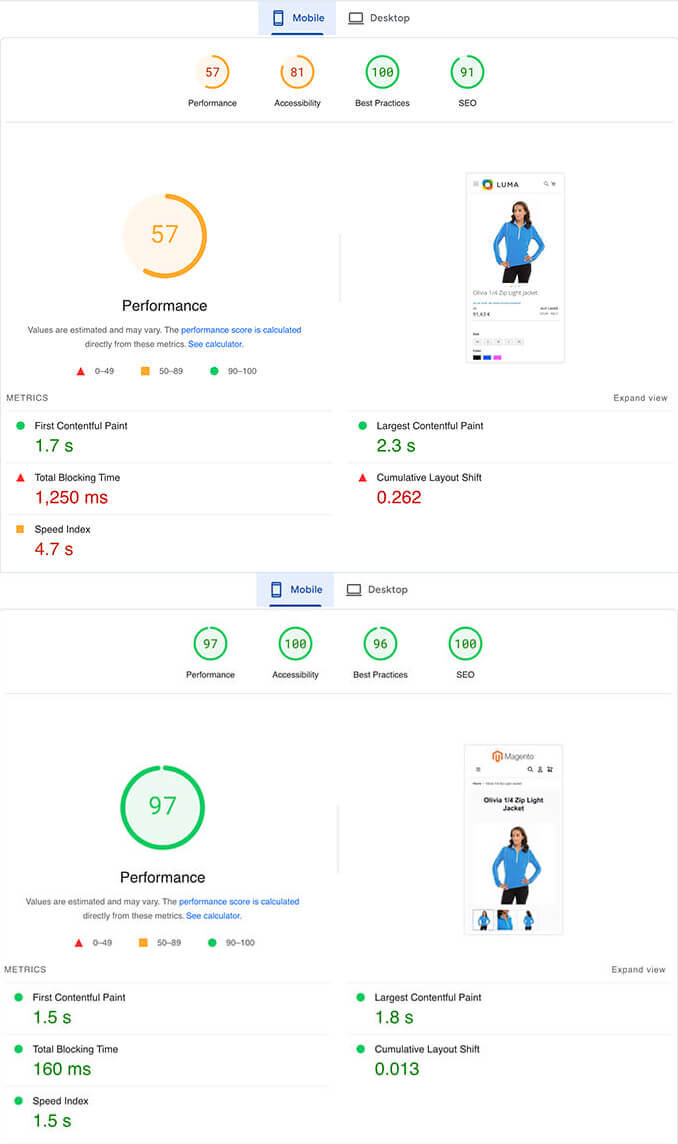
Product Listing Pages


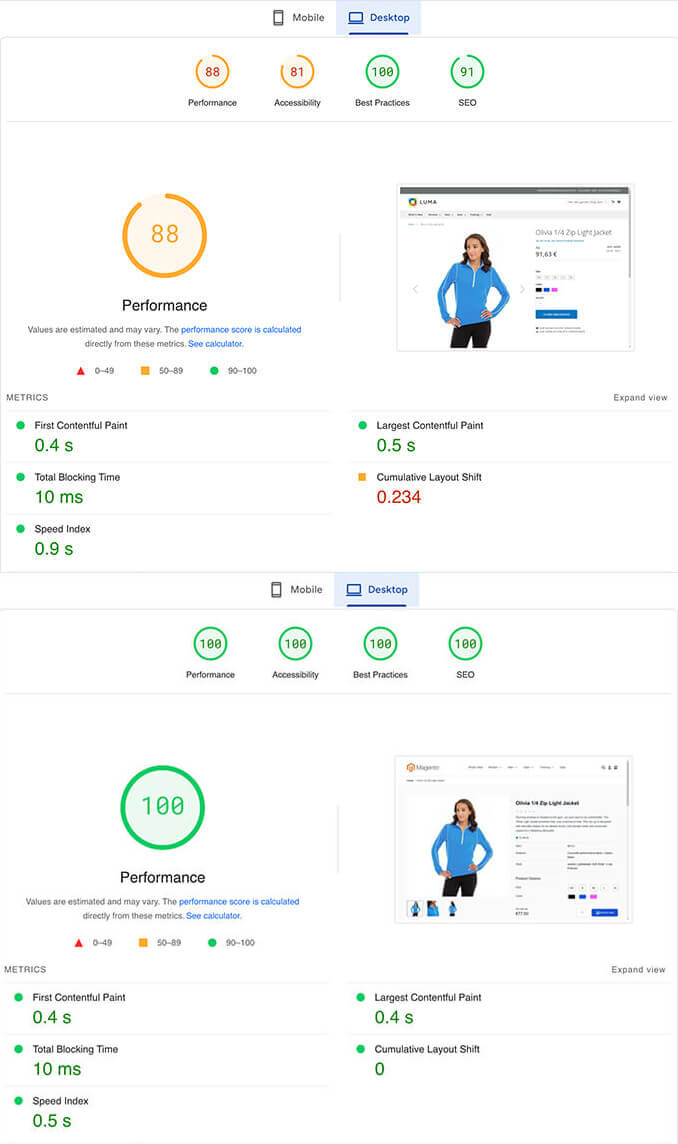
Product Detail Page


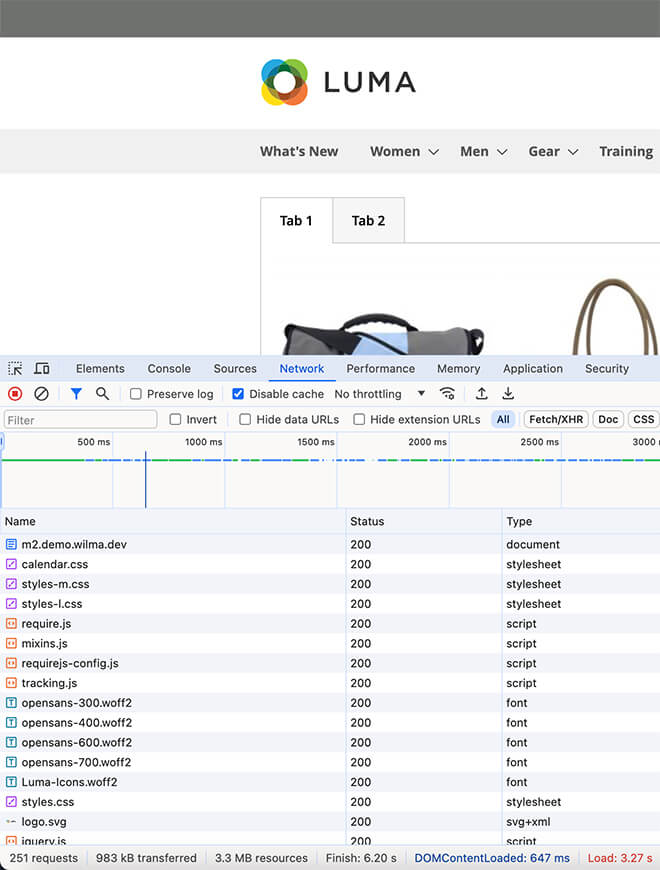
Luma theme loads over 200 JS/CSS resources, Hyvä loads only 2 JS/CSS resources!
Luma uses an old approach to frontend development, which is now completely obsolete. The architecture of the theme provides for loading a huge amount of resources, even if they are not used on a particular page of the site at the moment.
Hyvä offers a new technology stack. It combines the best parts of Magento frontend development with modern tools that like AlpineJS and TailwindCSS.
Luma
Luma is the default frontend theme for Magento 2 and is built using several complex technologies that affect its performance and development complexity:
- RequireJS: This is a JavaScript file and module loader optimized for in-browser use. It improves the speed and quality of code development by allowing asynchronous loading of JavaScript files, reducing perceived load time.
- Knockout JS: This JavaScript library is used extensively in Magento 2 for creating rich, responsive display and editor user interfaces with a clean underlying data model. Any changes in data models are automatically reflected in the UI and vice versa.
- Heavy Page Requests: A typical Magento 2 page using the Luma theme can generate more than 200 requests. This includes requests for various JavaScript, CSS files, and images, significantly affecting the page load time and overall performance.
Luma generates a high number of requests per page, which can negatively impact performance and page load speed. This makes it less optimal for efficiency-focused scenarios.
- JS - 207 requests
- CSS - 5 requests
- Load Time - 3.27 s

Hyva
Hyvä is a relatively newer theme designed to simplify and optimize the frontend of Magento 2 stores. It leverages modern technologies with a focus on performance and developer efficiency:
- AlpineJS: A minimal framework for composing JavaScript behavior in your markup. It offers reactive and declarative nature similar to Vue or React but with much less overhead.
- Tailwind CSS: This is a utility-first CSS framework packed with classes like flex, pt-4, text-center and more, which can be composed to build any design directly in your markup. It's known for its speed and flexibility.
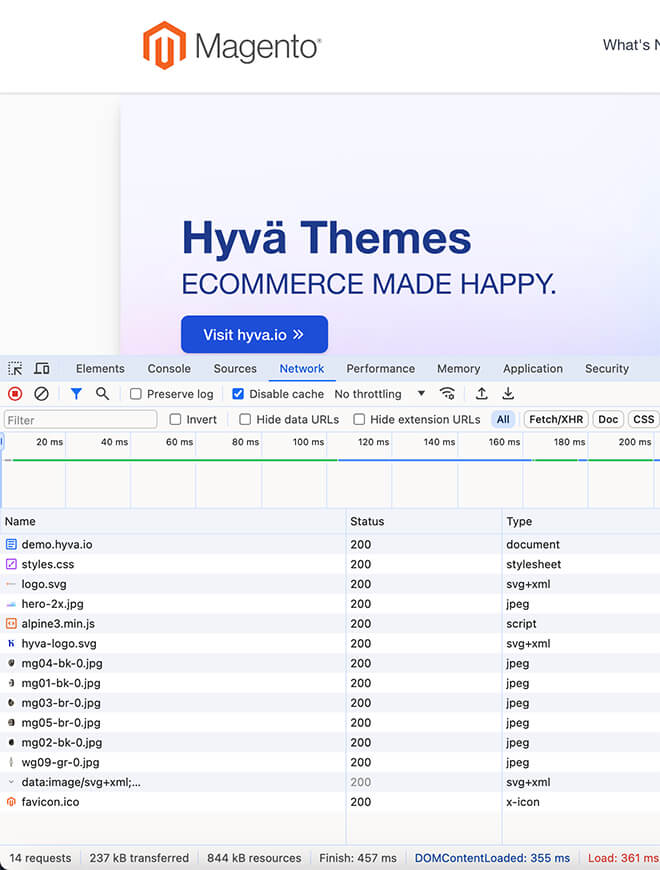
- Reduced Page Requests: Hyvä significantly cuts down the number of requests on a page, often having fewer than 14 requests. This reduction is achieved by streamlining the assets needed for a page and using modern CSS and JavaScript management techniques, leading to faster load times and a better user experience.
Hyvä dramatically reduces the number of requests, which significantly boosts performance and enhances page speed, making it a superior choice for streamlined and efficient web development.
- JS - 1 request
- CSS - 1 request
- Load Time - 361 ms

Google regularly changes its algorithm without any notice.
At Wilma, we continuously monitor Google PageSpeed web vitals, along with all relevant metrics and performance results. We make necessary adjustments regularly to ensure that your project remains in great condition.
Why is it that after migrating to a Hyvä Theme, the results are not always as great as they are on the demo.
When migrating an already active and dynamic project, various third-party services may be included that can affect the overall performance and metrics in Google PageSpeed Insights.
- Google Analytics and Google Tag Manager integration
- Facebook pixel, TikTok pixel
- Consent tools like Usercentrics
- Other third party tools e.g. trbo, mouseflow, hotjar
Our developers at Wilma are well-versed in handling such cases and implementing best practices to achieve excellent results.
Our developers have extensive experience working a wide variety of projects, which has honed
their ability to address and solve complex technical issues efficiently.
By utilizing best practices and innovative solutions, we ensure your project is executed with
the highest standards of quality and performance in mind. Our skills and attention to detail
mean that your project will benefit from the latest techniques and innovations.
Boost your website performance with us.
Contact us to boost the performance of your project with Hyvä Themes.
Say hello